Redesigning a website is a complex process that involves balancing user needs, business goals, and design aesthetics. For a website to succeed, the redesign must not only look visually appealing but also deliver a seamless and intuitive user experience. Achieving this balance requires collaboration across teams, clear communication, and a structured approach to feedback.
Annotation tools have become an integral part of this process, providing teams with a centralized platform to pinpoint issues, share ideas, and ensure that the redesign remains user-focused. By enabling precise feedback and fostering collaboration, these tools streamline workflows and enhance the quality of the final product.
Table of Contents
The Need for User-Focused Website Redesigns
User-focused redesigns are essential for creating websites that meet the needs of their audience. Whether the goal is to increase engagement, improve conversion rates, or enhance usability, a user-centered approach ensures that the website aligns with how visitors interact with the platform.
Key aspects of a user-focused redesign include:
- Simplifying navigation to make it intuitive.
- Ensuring that content is clear, relevant, and accessible.
- Optimizing for mobile devices and different screen sizes.
- Improving page speed and reducing loading times.
However, identifying user pain points and addressing them effectively requires input from multiple stakeholders. This is where annotation tools play a pivotal role, facilitating collaboration and ensuring that feedback is actionable.
Streamlining the Feedback Process
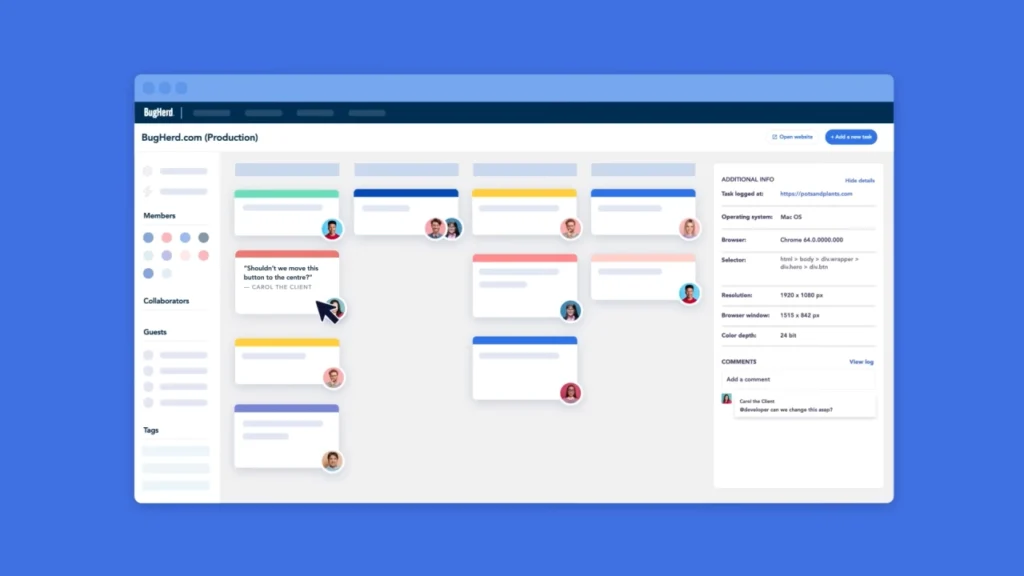
One of the most challenging aspects of website redesign is gathering and managing feedback. Traditional methods, such as email threads or verbal discussions, often lead to miscommunication and inefficiencies. An annotation website addresses these issues by allowing team members to provide contextual feedback directly on the design or live site.
For example, if a navigation menu is confusing, a stakeholder can use the annotation tool to highlight the specific section and suggest improvements. This eliminates the ambiguity of feedback like, “Fix the menu,” and ensures that designers and developers understand the exact issue.
Additionally, annotations help prioritize tasks by clearly indicating which changes are most critical, allowing teams to focus on the updates that will have the greatest impact on the user experience.

Enhancing Collaboration Across Teams
Website redesigns often involve contributions from multiple teams, including UX designers, developers, content creators, and project managers. Each team brings unique expertise to the table, but aligning their efforts can be challenging, especially in larger organizations or remote settings.
Annotation tools provide a shared space for collaboration, enabling all stakeholders to contribute their insights in one place. Designers can mark areas that need further refinement, developers can flag technical constraints, and content creators can suggest edits to copy—all within the same platform.
This collaborative environment ensures that everyone stays aligned, reducing silos and improving the overall quality of the redesign.
Addressing User Pain Points
A successful redesign begins with a clear understanding of user pain points. These insights can be gathered through user testing, analytics, or customer feedback. Once identified, these pain points must be addressed systematically during the redesign process.
Annotation websites help teams focus on user feedback by visually mapping it to specific elements of the website. For instance:
- During usability testing, users can leave annotations directly on problematic areas, such as a confusing checkout process or unclear calls to action.
- Developers can use these annotations to replicate and fix issues, ensuring that updates are directly tied to user needs.
- Designers can test multiple layouts and gather feedback to determine which version best resolves user concerns.
This direct connection between user feedback and design decisions ensures that the redesign remains user-focused and delivers meaningful improvements.
Improving the Revision and Approval Workflow
Website redesigns typically go through multiple iterations before they are finalized. Each iteration involves testing, feedback, and adjustments, which can be time-consuming if not managed effectively. Annotation tools streamline this workflow by providing a clear system for tracking revisions.
Team members can easily view past comments, confirm whether changes have been implemented, and provide additional feedback. This transparency not only reduces redundancy but also ensures that all suggestions are addressed in a timely manner.
Moreover, annotation platforms often include task management features, enabling teams to assign specific responsibilities and set deadlines for updates. This level of organization keeps projects on track and minimizes delays.
Ensuring Consistency and Accessibility
Consistency is a critical factor in website redesigns, as it ensures a cohesive user experience across all pages. Annotation tools help maintain consistency by enabling teams to review design elements, such as typography, color schemes, and layout structures, in a centralized platform.
For example, a reviewer might flag inconsistencies in button styles or font sizes, ensuring that these details are corrected before the redesign goes live. Additionally, teams can use annotations to highlight accessibility concerns, such as insufficient contrast or missing alt text, making the website inclusive for all users.
Conclusion
Optimizing a website redesign to be user-focused is a collaborative effort that benefits from clear communication and structured workflows. While the redesign process can be complex, annotation tools provide a practical solution for managing feedback, enhancing collaboration, and addressing user needs effectively.
By enabling teams to work together seamlessly and focus on improving the user experience, an annotation website plays a vital role in ensuring the success of any redesign project. Whether the goal is to streamline navigation, improve accessibility, or modernize the visual design, these tools empower teams to deliver a website that truly meets the expectations of its audience.